Popisky HTML elementů
Na internetu jsem narazil na krásný skript, který u vybraných odkazů zobrazí popisek v hezké bublině. Nedalo mi to spát a tuhle věc jsem do systému zakomponoval. Zdá se mi to lepší než typické bubliny prohlížečů.
Ne že by to každý využil, ale minimálně já ano. Často používám typickou Texy! syntaxi pro vysvětlení nějakého slova: "predestinace"((předurčení)). Slovo "předurčení" se po najetí myší na slovo "predestinace" objeví v popiskévé bublině. Občas také přes bublinu dovysvětluji, kam vede nějaký odkaz, atd.
Vypadat to může takto:

Jen je nutné domyslet si kurzor, protože ten se mi nepodaří obyčejným stiskem klávesy PrintScreen uložit.
Formátování bubliny podléhá obyčejnému CSS, každý si ji tedy může libovolně editovat.
Na jakém to funguje principu?
Do šablon sablona-index.html, sablona-clanek.html
a sablona-text.html
(klidně i jinam) je nutné vložit kód pro natažení Javascriptu:
<script type="text/javascript" src="funkce-tooltips.js"></script>.
Nejlépe někam na konec (!!).
Dále musí být v šabloně jeden DIV element, ze kterého je pak dynamicky tvořen onen pohyblivý popisek. Stačí tedy do HTML kódu (stejné šablony jako minule) vložit <div id="tooltipDiv"></div>.
Do CSS souboru je nutné také přidat patřičnou definici. Doporučuji otevřít si CSS soubor u některého vzhledu, najít část vztahující se k #tooltipDiv { ... } a tu si zkopíruj do svého CSS souboru.
Tím by bylo zajištěno technické pozadí :)
U čeho se bude objevovat tahle bublina?
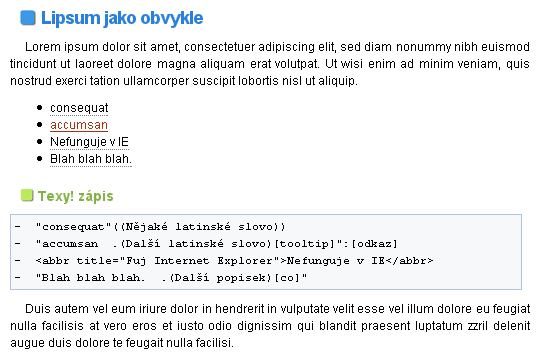
Napoví tento obrázek upraveného textu:

První případ je Texy! syntaxe HTML tagu acronym. Ten se pro zobrazení popisku
nad nějakým slovem používá.
Druhý případ je odkaz s definovaným popiskem a CSS třídou "tooltip" (opět Texy! syntaxe).
Třetí případ je přímý HTMl zápis tagu abbr, který je obdobou acronym,
ale Internet Explorer jej nezná.
Čtvrtý případ je jen pro případ zpětné kompatibility, kdy se k podobným účelům používal <span>
s CSS třídou "co".
V těchto 4 případech bude ukázána popisková bublina. Samozřejmě pokud je správně doplněna CSS třída a není prázdný "title" atribut. Jinak by nebylo v bublině co vypsat.
Poznámka o novém řádku: Text popisku se vypisuje v jednom řádku. Pokud je tedy popisek dlouhý, přeteče za okraj prohlížeče. Nepovedlo se mi to nijak ošetřil, ale pak mě napadlo toto: neboť je ve výsledku popisek interpretován jako HTML obsah elementu DIV, zkusil jsem na místo zalomení (nového řádku) vložit <br /> tag pro zalomení řádku a světe div se, plovoucí popisek se na tom místě opravdu zalomil :)
Poznámka o Internet Exploreru: V případě, že je popisku pomocí CSS definováno nějaké obrázkové pozadí, začne se IE chovat OPRAVDU divně. V IE tedy doporučuji používat na pozadí pouze barvu.